
찾아주셔서 감사합니다! Zino입니다!
오늘은 아무 준비 작업 없이 가장 간단하게 파비콘 만드는 방법을 알아볼게요.
간단하게 파비콘을 만들고 싶은데 포토샵도 없고, 변환 프로그램을 배우라하고 복잡해서 귀찮으셨다면 잘 찾아오셨습니다!
혹시 파비콘이 뭔지 모르는 분들을 위한 간단 설명!


위 사진 왼쪽에 있는 마크들이 바로 파비콘입니다.
대부분의 분들이 글자를 안 보고도 유튜브와 네이버인걸 맞추실 수 있을 거에요.
그만큼 간판 역할을 수행하는 장치라고 볼 수 있죠.
이 포스팅에서는 따로 준비할 필요없이 컴퓨터에 있는 그림판으로 파비콘을 만들어 볼 거에요.
사전 지식이 아예 없더라도 처음부터 끝까지 따라하시기만 하면 될 정도로 사진과 함께 친절하게 가르쳐 드리니까 걱정말고 따라하시기만 하면 OK!
1. 캔버스 크기 조정하기.

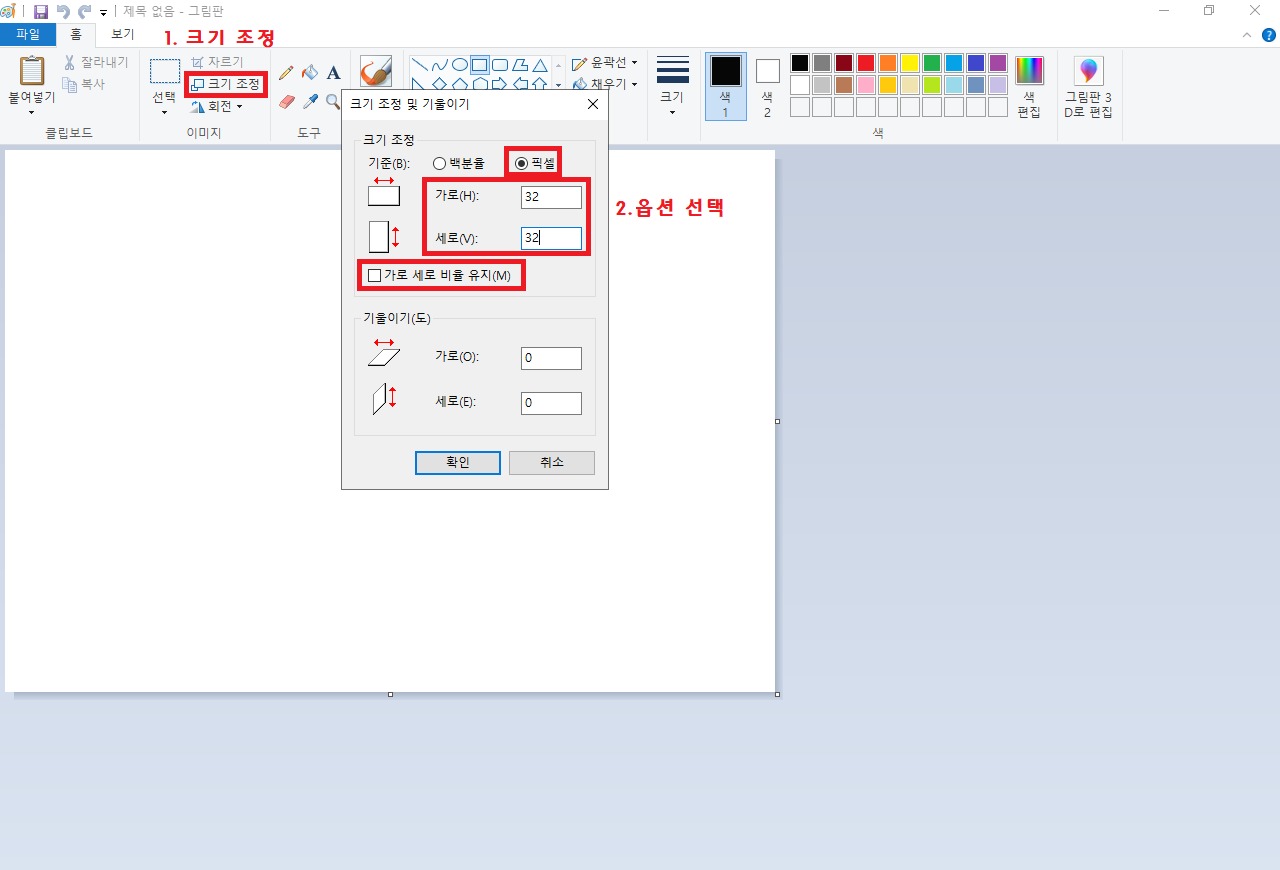
시작하기에 앞서 사진에 빨간색으로 가이드 해놨으니 사진 참고하시면 이해하기 더욱 좋을 것 같아요.
일단 그림판을 킵니다.
다음 상단 메뉴바에서 '크기 조정'을 찾아 눌러줍니다.
기준을 '픽셀'로 설정합니다.
'가로 세로 비율 유지'의 체크를 해제합니다.
가로 세로를 '32'로 정합니다. (권장 32x32 or 64x64)
위 사진과 같은 상태가 되었다면 '확인'을 눌러줍니다.
2. 원하는 파비콘 만들기

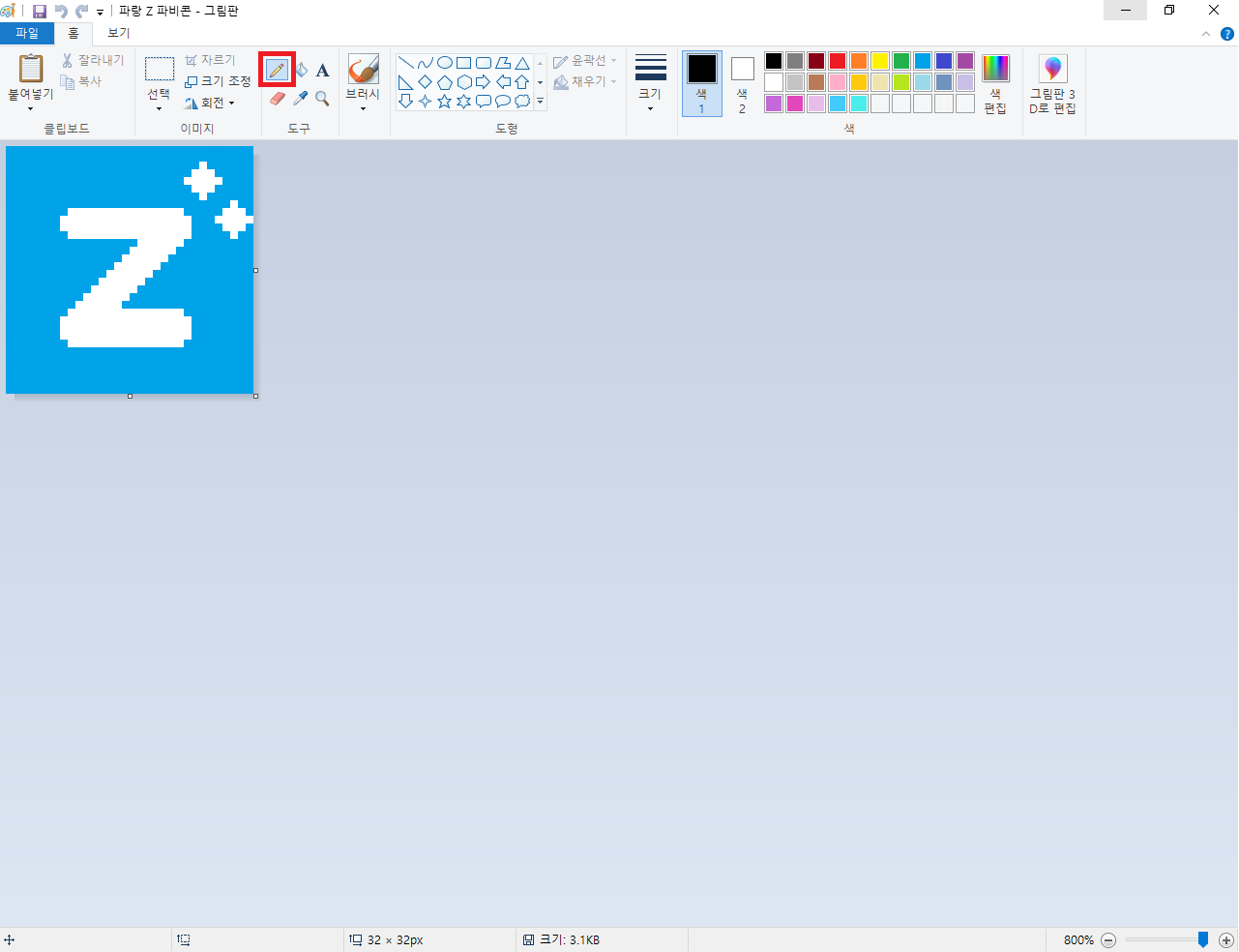
작업하기 편하도록 컨트롤키를 누른채로 마우스 휠을 올려 최대한 확대해줍니다.
(그림판 오른쪽 하단에 장치로도 확대 축소가 가능합니다.)
이제 본인이 그리고 싶은대로 파비콘을 그리면 됩니다.
여기서 팁.
하나하나 도트를 픽셀 단위로 찍는 느낌으로 사용하고 싶으시다면 브러시를 사용하지 말고 사진에 빨간 색으로 표시한 연필 도구를 누른 다음에 Ctrl -(마이너스) 키를 눌러 연필 크기를 제일 줄인 다음에 사용하시면 됩니다.
그러면 1픽셀 단위로 그릴 수 있습니다.
파비콘은 실제로 쓰일 때는 작게 보이기 때문에 작업하기 위해 크게 볼 때와 실제 쓰일 때의 느낌이 다를 수 있습니다.
그래서 실제 어떤 느낌인지 중간중간 확인하려면 축소해서 보는 게 좋습니다.
위 사진도 Z의 대각선 부분이 까끌까끌해 보이지만 실제 쓰일 때는 축소해보기 때문에 부드럽게 보입니다.
3. 파비콘으로 쓰일 수 있게 저장하기.

가장 중요한 저장 단계입니다. 여기를 정확히 하셔야 이 파일이 파비콘으로서 사용이 가능하게 됩니다.
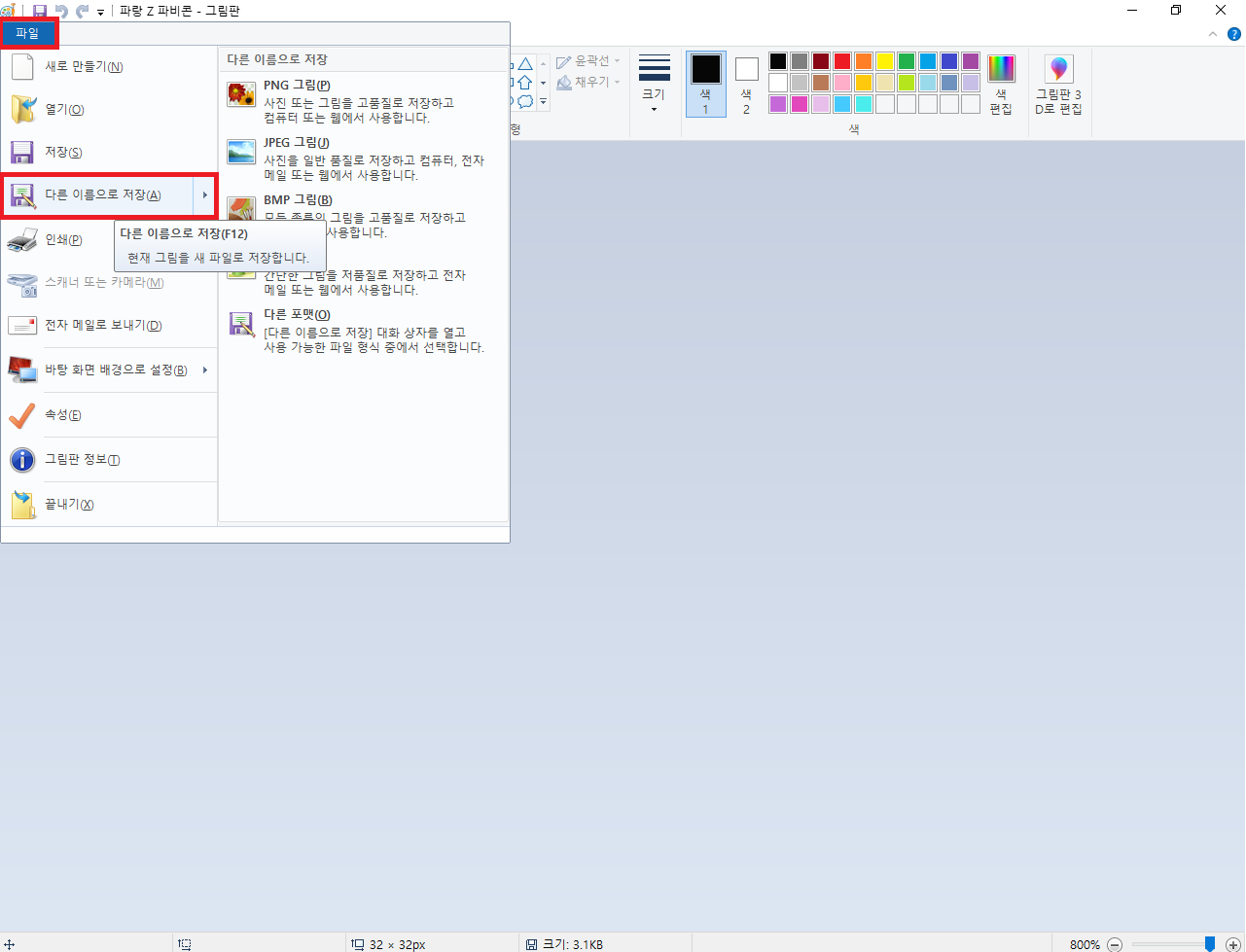
왼쪽 상단에 '파일'을 클릭합니다.
'다른 이름으로 저장'을 눌러줍니다.

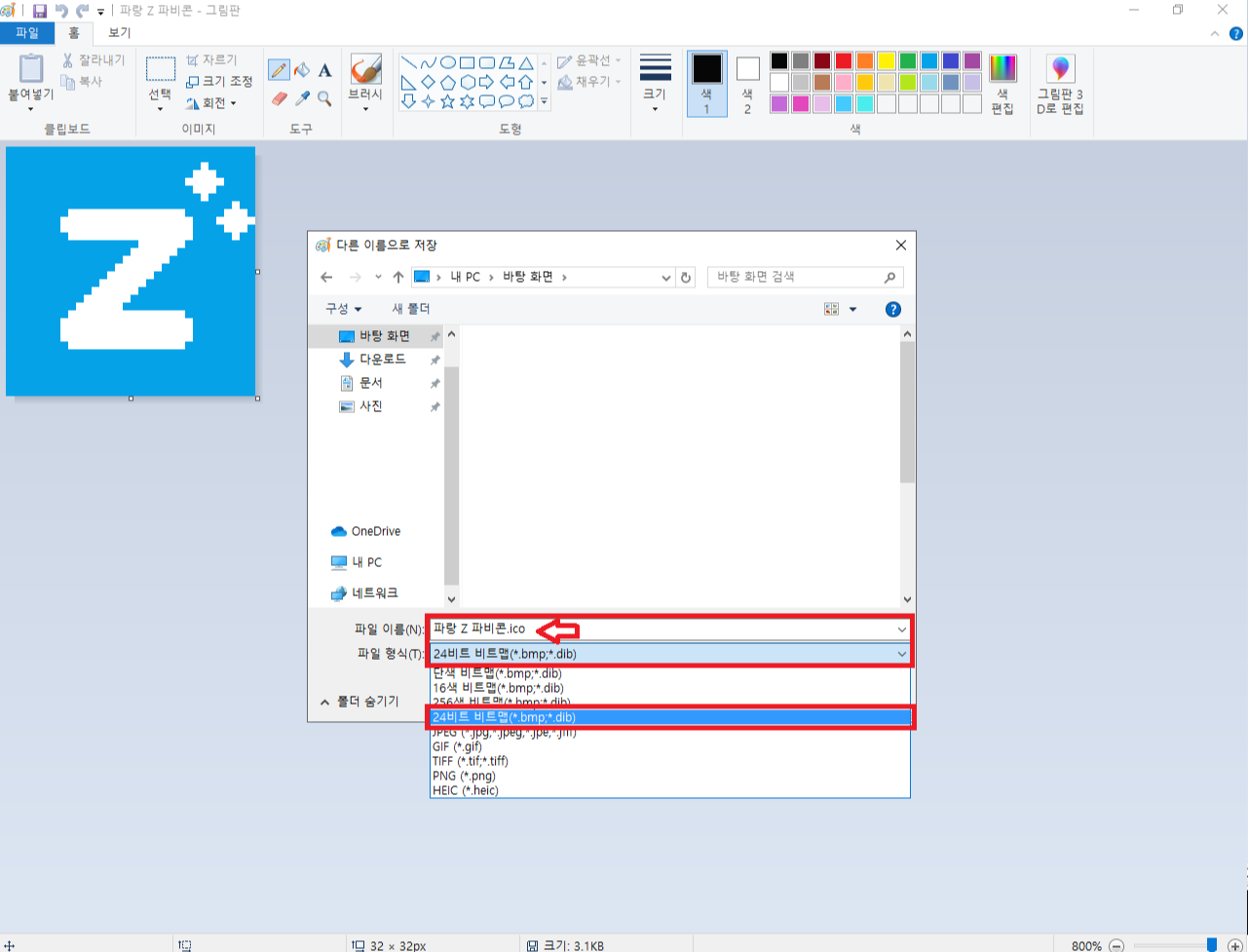
본인이 저장할 곳을 고르고 파일 이름을 정합니다.
이후 파일 이름 뒤에 꼭 '.ico'를 붙여줍니다. 중요★
다음 파일 형식은 '24 비트 비트맵'을 골라줍니다.
다 골랐다면 '저장'을 눌러줍니다.

이러면 그림판으로 파비콘 만들기 끝이 납니다.
잘 따라오셨나요? 수고하셨습니다!
딱히 어려운 건 없지만 픽셀 크기나 저장하는 파일 형식 같은 경우 모르면 아예 할 수 없기 때문에 검색 없이는 막혔던 작업이라 제 글에 들어오신 것 같아요. 직접 만든 파비콘으로 사이트의 완성도를 한껏 올리시는데 이 글이 도움이 되셨으면 좋겠습니다.
좋은 하루 되시길 바라며 이만 물러나겠습니다. 지금까지 Zino였습니다. :)
응원 혹은 궁금한 점을 댓글로 남겨주세요!!
댓글과 구독은 Zino에게 큰 힘이 됩니다 :)
'프로그램 배우기 > 그림판' 카테고리의 다른 글
| 그림판 글씨가 회전해져서 쓰여요ㅠㅠ 간단 해결법. (2) | 2020.02.23 |
|---|

댓글